Pengertian CSS Untuk Pemula

CSS (Cascading Style Sheets) adalah salah satu teknologi dasar dalam pengembangan web yang digunakan untuk mengatur tampilan dan gaya dari sebuah halaman website.
Jika Anda ingin menjadi seorang web developer atau desainer web, menguasai CSS adalah langkah penting yang tidak boleh dilewatkan.
Berikut adalah panduan lengkap untuk memulai belajar CSS, mulai dari dasar hingga topik yang lebih advanced.
1. Dasar-dasar CSS
- Syntax CSS: CSS terdiri dari selector, property, dan value. Contohnya:
CSS
Ini heading 1
- Di sini, h1 adalah selector, color dan font-size adalah property, sedangkan hotpink dan 24px adalah value.
- Cara Menghubungkan CSS dengan HTML:
- Inline CSS: Menulis CSS langsung di dalam tag HTML seperti <p style="color: red;"></p>.
- Internal CSS: Menulis CSS di dalam tag di dalam <head> <style> Isi style disini </style> <head>.
- External CSS: Menulis CSS di file terpisah dan menghubungkannya dengan HTML menggunakan tag <link rel="stylesheet" href="style.css">.
- Selector:
- Selector dasar seperti element (h1, p), class (.nama-class), dan ID (#nama-id).
- Combinator selector untuk memilih elemen berdasarkan hubungannya dengan elemen lain seperti ul>li.
- Pseudo-class (:hover, :focus) dan pseudo-element (::before, ::after) untuk styling lebih lanjut.
-
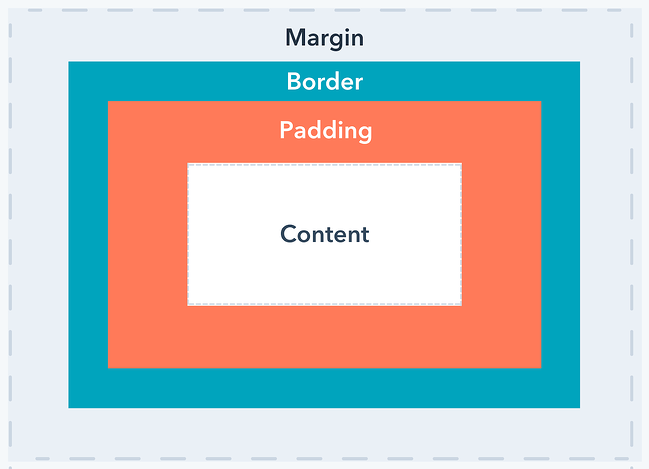
Box Model: Konsep dasar yang terdiri dari margin, border, padding, dan content. Memahami box model sangat penting untuk mengatur tata letak elemen.

https://miro.medium.com/v2/resize:fit:649/0*QFVzwn5M81QunEUX.png - Units: Menggunakan satuan seperti px, em, rem, %, vh, dan vw untuk menentukan ukuran elemen.
2. Layout dan Positioning
Setelah memahami dasar-dasar, langkah selanjutnya adalah mempelajari cara mengatur tata letak (layout) dan posisi elemen.
- Display Property: Mengatur bagaimana elemen ditampilkan, seperti block, inline, inline-block, flex, dan grid. Preview
- Positioning: Menggunakan position dengan nilai seperti static, relative, absolute, fixed, dan sticky untuk mengatur posisi elemen. Preview
- Flexbox: Sistem layout satu dimensi yang memudahkan pembuatan desain fleksibel dan responsif.
- CSS Grid: Sistem layout dua dimensi yang memungkinkan pembuatan grid kompleks dengan mudah. Preview
- Responsive Design:
Menggunakan media queries (@media) untuk menyesuaikan tampilan website di berbagai perangkat.

CSS
Klik/arahkan mouse ke gambar!


Jawablah Kuis Ini!
1. Berikut ini adalah selector CSS, kecuali...

